Figmaとは
ブラウザベースのコラボレーション・インターフェース・デザイン・ツールである。MacOSまたはWindows用のデスクトップアプリケーションでオフラインでも利用できる。
和訳---
Figmaは2016年に正式ローンチして以来、指数関数的な成長を続け、昨年には評価額100Bドルに到達しました。
Figmaは厳密にはB2B SaaS企業ですが、それでも消費者向けスタートアップに似た多くの特徴を持っています。特に、コミュニティを重視する企業であり、そのコミュニティのユーザーとの信頼と確実な関係によって成長エンジンを構築しています。この製品の熱心なファンとして、Figma が、この世代で最も伝説的な企業の 1 つに成長するまでのストーリーを紹介できることを嬉しく思っています。
この投稿では、次のことを説明します。
ディラン・フィールドの生い立ち
Figma の背後にあるユニークな洞察
ディラン・フィールド、シリアル・インターン
Figma を共同設立する前、ディラン・フィールドは、「シリアル・インターン」でした。
・高校3年生。オライリー・メディアでジェネラリストインターン
・高校卒業後の夏 インディネロでエンジニアインターン
・大学1年生の夏 LinkedInでのデータインターン
・大学2年生の夏 Flipboardでのエンジニアリング・インターン
・大学3年次 Flipboardでデザインインターン
Flipboardでの最後のインターンの後、大学(ブラウン大学)を中退し、Thielフェローシップからの10万ドルの援助を受けて、起業の夢を追い求める。
簡略化すると、DylanはFlipboardで使っていたデザインツールに不満があったので、ブラウザでGoogle Docのように使えるクラウドファーストのデザインツールを作ろうと思ったということです。しかし、正確にはこれが全てではありません。
Thiel Fellowshipに応募した時点で、Dylanは交通を監視して無謀なドライバーを捕まえるためのドローン用の優れたソフトウェアを作って、世界を変えたいと考えていました。
"私はUAVのためのより良いソフトウェアを作成することによって世界を変えるつもりです。Flipboardを卒業したら、知り合いの最も賢いプログラマーと共同で会社を設立し、この問題に取り組むつもりです。それまでの間、私はUAVの領域についてできる限り学び、ROS(http://www.ros.org/wiki/)をローエンドのドローンに適応させています。
これはクレイジーなアイデアです。ティール財団と協力して実現させるのが楽しみです。" - ディラン・フィールド
このアイデアは、ハードウェアの開発サイクルや業界の規制が煩わしいこと、そして何より人を傷つけたりプライバシーを侵害したりしないドローンのアイデアが思いつかないことから、共同創業者のエヴァンにすぐに却下された。このThielフェローシップの応募については、こちらのLinkedInの投稿をご覧ください。
Figma の創世記
同じ頃、エヴァンは、WebGL が初めてリリースされた 2011 年初めに、その研究を大量に開始しました。WebGL は、開発者が Web ブラウザ上でリアルタイムのインタラクティブなアプリケーションを構築できるようにする新しい技術でした。たとえばエヴァンは、ブラウザ上で10種類の画像フィルターを使って写真を調整できる、画像フィルターツールを作りました。
エヴァンはディランにデモを見せると、たちまち虜になった。彼らは、この新しいWebGLの技術に全面的に取り組み、その上に製品を作ることにしました。
もうひとつユニークだったのは、ブラウザベースのクリエイティブツールには、クリエイティブツール業界全体、特にインターフェイスデザインを破壊するチャンスがあるということです。
当時は、InVisionやAdobeのクリエイティブツール群が業界を席巻していました。これらは、ほとんどがネイティブアプリケーションでした。デザイナーでない人がデザインファイルに飛び込んで、リアルタイムにコラボレーションするのは、それほど簡単なことではありませんでした。そこで、ブラウザ上にデザインソフトを構築すれば、デザインツールの複雑さを軽減し、リアルタイムのオンラインコラボレーションを容易に実現できるのではと考えたのです。以前は、そのような製品を作ることは技術的に不可能でしたが、WebGLによって、それがぎりぎり可能になったのです。
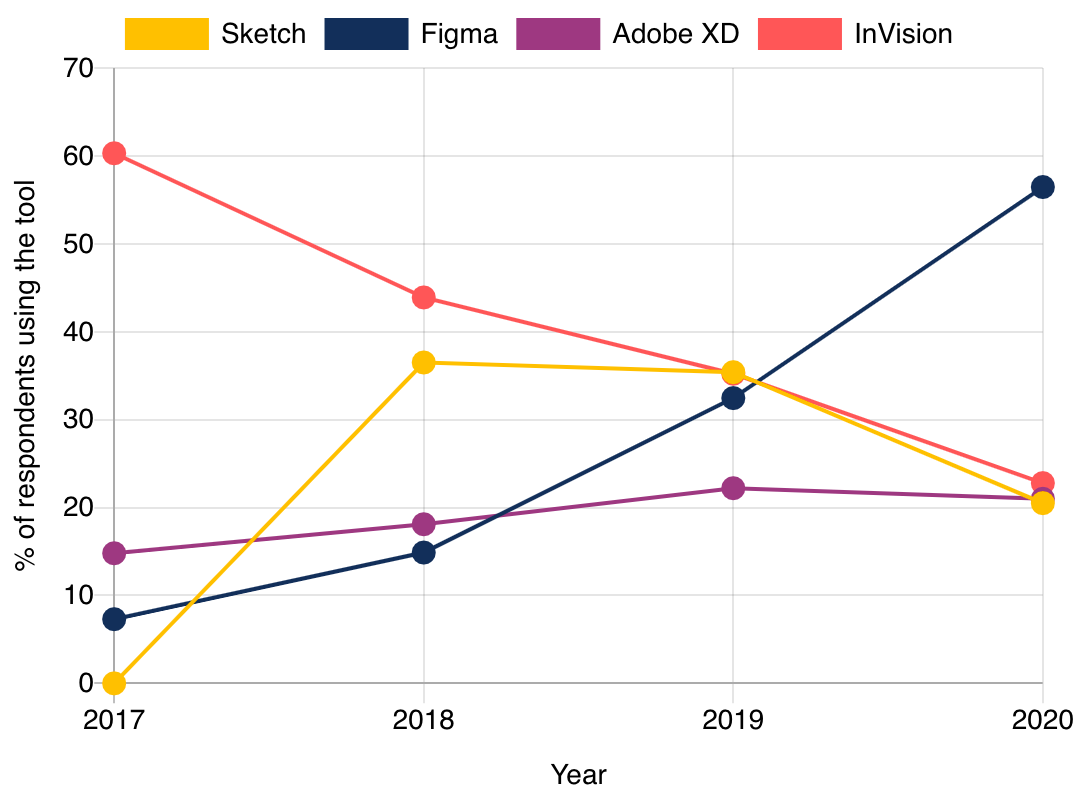
この賭けは大成功を収めました。Figmaは、ここ数年、急速な勢いで競合他社のシェアを奪っている。UX Toolsが2020年に行った調査によると、デザイナーの60%近くがFigmaを使用しており、わずか5年前の10%未満から大きく飛躍しています。

新規参入者が最先端技術を駆使して10倍優れた製品を生み出し、既存企業を駆逐するというストーリーは、これまでにも何度も繰り返されてきた。もう一つの例は、Uberである。モバイルアプリが普及し始めた頃に設立された彼らは、誰もが携帯電話のボタンをクリックするだけで車に乗れるモバイルインターフェイスを作り出し、従来のローテクなタクシー業界を破壊したのです。
Figmaの違い
製品レベルでは、Figmaは3つの重要な差別化要因を持っています。
高いアクセシビリティ
マルチプレイヤー・モード
コミュニティ機能
1. 高いアクセシビリティ
Figmaは、アクセシビリティに優れているため、他のプラットフォームからの乗り換えコストを削減することができます。ユーザーは、デザイン経験の有無に関わらず、Figmaファイルに飛び込んで、プロトタイピングやワイヤーフレームを作成することができます。インターネットに接続できる環境であれば、どのブラウザからでもファイルにアクセスできるため、アプリをダウンロードする必要はありません。また、Figmaには無料版も用意されており、ユーザーはすぐにアップグレードするようプレッシャーを感じることなく、自分のペースでこのプラットフォームを試し続けることができます。
Figmaの高いアクセス性は、ファネルの上位を拡大し、できるだけ多くの人がこのプラットフォームの魔法を体験できるようにするものです。
2. マルチプレイヤー・モード
ディランによると、Figmaは、未来の仕事において、人々がコラボレーションし、つながるためのデジタル空間を構築しています。デザインプロセスは本質的にマルチプレーヤーのプロセスであり、Figmaはその領域で本当に繁栄しています。たとえば
ユーザーは、誰でも簡単にファイルに招待することができ、ワイヤーフレームに対して、まるでGoogle Docにコメントするように、コメントすることができます。
Zoomを使うことなく、ファイル内で直接他のユーザーと通話を開始することができます。
このマルチプレイヤー・モードでは、デザイナーだけでなく、プロダクト・マネージャー、エンジニア、エグゼクティブもFigmaを使っているので、粘着性が増します。設計チームの一員であるかどうかにかかわらず、誰もがこのプラットフォームから価値を得ているのです。
3. コミュニティ機能
Figmaの強力で情熱的なコミュニティが、今日これほどまでに大きくなった理由です(このトピックについては、次のセクションで掘り下げて説明します)。製品レベルでは、Figmaのユーザーがアプリ内でコミュニティから有用なデザインリソースを見つけられるよう、さまざまなコミュニティ機能を構築しています。
例えば、Figma Communityは、コミュニティによって作成されたテンプレート、ウィジェット、プラグインの精選されたリストを持つページで、誰でも自分のデザインプロジェクトに活用することができます。これは、FigmaのDribbbleのようなものです。
これらの機能により、プラットフォームはよりソーシャルでユーザーにとって有益なものとなり、リテンションとエンゲージメントをさらに高めることができます。
コミュニティ主導の成長
現在、Figma のユーザー数は 400 万人を超えています。
素晴らしい製品に加え、Figma が驚異的な成長を遂げたのは、そのユニークなコミュニティ主導の成長戦略によるものです。Figma には、常に会社を絶賛し、Twitter、Medium、および substack (私が今日行っていること) で情報を広める、忠実なファンの広大なネットワークがあります。
今日の情熱的なFigmaのコミュニティは、突然現れたわけではありません。実際、何年にもわたるコミュニティの構築と関係性の育成の成果なのです。世界レベルの製品を持つことは確かに役立ちますが、それだけでは強いコミュニティを育てるには十分ではありません。
Figma の最高コミュニティ責任者であるアマンダ・クレハによると、Figma は、コミュニティ構築に 4 段階のアプローチを使用しました。
1.学び、探求する
2.学び、探求する
3.高める、増幅する
4.充実させ、繰り返す
ステップ1 - 学び、探求する。
プラットフォームの初期開発段階において。Figma チームは、まず、デザイン コミュニティで最も影響力のあるデザイナーを特定し、彼らに接触して、製品に関するフィードバックを得ました。彼らは、製品を構築するために最も重要な要素について、それらのインフルエンサーが何を考えているかに焦点を当て、フィードバックを記録していきました。
チームは、コミュニティのインフルエンサーでもあり、ポッドキャストも持っている社内のエバンジェリストも採用しました。このエバンジェリストは、Figmaの普及に貢献し、また多くのデザイナーの友人からフィードバックを集めました。
Figmaチームはまた、製品テストの経験をゲームにすることで、楽しいものにしようとしました。たとえば、「Pixel Poing」というゲームを作り、デザイナーを招いてライブストリームでくだらないものをデザインしてもらい、人々に見てもらうようにしました。
最初の段階では、製品を売ることではなく、コミュニティの人々に働きかけ、コミュニティと長期的な信頼を育むことができる人を見つけることが重要なのです。
ステップ 2 - 没頭し、耳を傾ける
製品が成熟すると、Figmaは、インフルエンサーというよりも、製品に情熱を持ち、スーパーユーザーとの連絡役となるデザイナーアドボケイトの採用も開始しました。
第2段階では、Figmaのもうひとつの焦点は、コミュニティのさまざまな場所にいるファンに会うことでした。ディランは、世界中を飛び回ってユーザーと直接会い、地元のエバンジェリストと協力して非公式のミートアップイベントを開催しました。IRLミートアップのほかにも、社内の多くの人がTwitterで積極的にファンと交流し、信頼関係を育み、持続的なつながりを作り出しています。
このフェーズでは、多様なユーザーの声に耳を傾け、彼らの声を聞いていると感じてもらえるよう、意図的に働きかけることが重要なのです。
ステップ 3 - 高め、増幅する
第3段階までに、Figmaは多くのユーザーを獲得し、驚異的な成長を遂げました。焦点は、コミュニティの価値を表す声を増幅し、ユーザー同士がつながる場を作ることでした。
そして、毎年開催されるカンファレンス「Config」の運営を開始し、ユーザーを招待して交流し、互いに学び合う場を提供しました。ユーザーは、自分の経験について話し、学びを共有する場が与えられました。
ステップ 4 - 充実させ、繰り返す
今日、Figmaには、多くの情熱的なローカル・コミュニティがあります。現在の焦点は、地域のエバンジェリストにリソースを提供することです。
彼らは、Friends of Figma というプラットフォームを構築し、地域の Figma コミュニティに参加したり、コミュニティを開始したりすることを容易にしました。
Figma は、長期的な関係構築と、本物のつながりを作ることに重点を置いているため、成功したコミュニティを構築しています。コミュニティをハックすることはできません。時間はかかりますが、その価値は十分にあります。